以前のブログテンプレートです。動的ビューサイドバーというテンプレートで、インターフェースがGmailやEvernoteと似ていて、シンプルで気に入っていました。
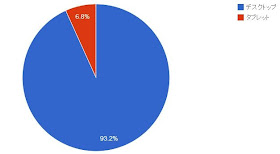
昨年、2012年某月のプラットフォーム別のアクセス比率です。まだ、スマートフォンやタブレットといったモバイル端末からのアクセスは、さほど多くはありません。
今年、2013年某月のプラットフォーム別のアクセス比率です。昨年の後半辺りから、モバイルからのアクセスが増えてきました。3割を超え、5割を伺う動きです。
ひとつ困ったことがありました。Bloggerにはモバイルテンプレートがありますが、これはスマートフォンを想定したテンプレートです。Nexus 7やiPadといったタブレット端末からのアクセスは、通常のPC用のテンプレートが適用されます。タブレット端末、Nexus 7での動的ビューテンプレートでの表示です。左右のサイドバーが固定サイズで、メイン部分が伸縮します。記事部分が縮小して表示され、中途半端なレスポンシブデザインって感じです。これからは、タブレット用のテンプレートを別に用意するか、可変部分をどこにするか、考えねばなりません。
そこで、ベーシックなシンプルテンプレートを使うことにしました。タブレットでも、普通にPC用レイアウトが閲覧できます。
動的ビューテンプレートは、ページビューが増加する効果がありますが、静的なシンプルテンプレートにすると、ページビューが減少しました。
テンプレートを変えるのは、メリットもあればデメリットもあります。タブレットでの表示が崩れるというのは、ページビュー以前の問題です。今後はページスピードが課題かなと思います。